💫 display : inline-block 사용 법
가로로 정렬할 때 display : inline-block을 사용하는 것도 가능
<div>
<div class="left-box"></div><div class="right-box"></div>
</div>
.left-box {
width : 100px;
height : 100px;
display : inline-block;
}
.right-box {
width : 100px;
height : 100px;
display : inline-block;
}
display 속성만 inline-block으로 조정하면 가로로 배치가 가능
inline- block은 “내 폭과 높이만큼 자리 차지하게 해주세요~” 라는 뜻
간편하지만 <태그> 사이에 스페이스바 공백이 있다면 그대로 보여주기 때문에 가로로 정렬하려면 태그 사이의 공백도 제거해줘야 함
⭐ 공백 제거 편법 1. 주석 처리 기호 사용하기
<div>
<div class="left-box"></div><!--
--><div class="right-box"></div>
</div>
⭐ 공백 제거 편법 2. 부모의 폰트 사이즈를 0으로 만들기
<div style="font-size : 0px;">
<div class="left-box"></div>
<div class="right-box"></div>
</div>
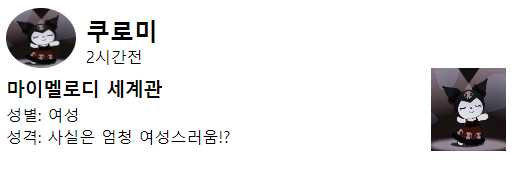
💫 오늘의 숙제 : 아래 사진과 비슷하게 만들어오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="css/a.css" rel="stylesheet">
</head>
<body>
<div class="test">
<div class="header">
<div class="header1"><img src="img1.jpg" class="img1"></div>
<div class="header2">
<h2>쿠로미</h2>
<p>2시간전</p>
</div>
</div>
<div class="left">
<h3>마이멜로디 세계관</h3>
<p>성별: 여성</p>
<p>성격: 사실은 엄청 여성스러움!?</p>
</div>
<div class="right">
<img src="img1.jpg" height="100%" width="100%">
</div>
<div class="footer"></div>
</div>
</body>
</html>
.test{
width: 500px;
height: 150px;
}
.header{
/* margin-top: 15px; */
width: 100%;
height: 40%;
/* background-color: aqua; */
float: left;
}
.left{
width: 85%;
height: 55%;
/* background-color: rgb(153, 195, 197); */
float: left;
line-height: 40%;
}
.right{
width: 15%;
height: 55%;
/* background-color: green; */
float: left;
}
.footer{
width: 100%;
height: 5%;
/* background: grey; */
clear:both;
}
.header1{
width: 14%;
height: 100%;
float: left;
}
.header2{
width: 86%;
height: 100%;
line-height: 40%;
float: left;
padding-left: 10px;
box-sizing: border-box;
}
.img1{
width: 100%;
height: 100%;
border-radius: 50%;
}



답글 남기기