1. <script> 태그
- 자바스크립트 코드를 넣을때 웹 브라우저에 HTML-Javascript 코드가 시작된다고 알릴때 사용하는 태그 !!
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
document.write('Dozzing World');
</script>
<h1>Dozzing World</h1>
<script>
document.write(1+1);
</script>
<h5>1+1</h5>
</body>
</html>
- 결과

2. Event
- 웹페이지에서 마우스를 클릭했을 때, 키를 입력했을 때, 특정요소에 포커스가 이동되었을 때 어떤 사건을 발생시키는 것
1) onclick
- onclick의 속성 값은 웹브라우저가 기억하고 있다가 사용자가 이벤트를 발생시키면 자바스크립트 코드를 실행하게하는 역할
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="button" value="click here" onclick="alert('Dozzing World')">
</body>
</html>
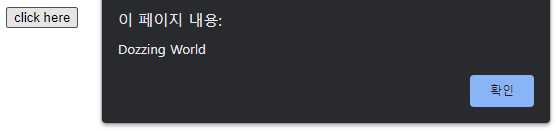
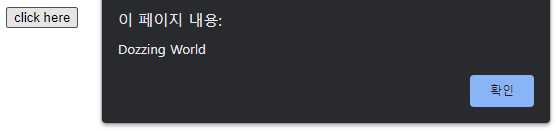
- 결과

<input type="button">은 버튼을 생성, value는 버튼 텍스트, onclick="alert('Dozzing World')"는 Dozzing World라는 경고창 발생
2) onchange
- 사용자가 텍스트박스에 글자를 입력하여 내용이 변경되었을 때를 체크
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="text" onchange="alert('changed')">
</body>
</html>
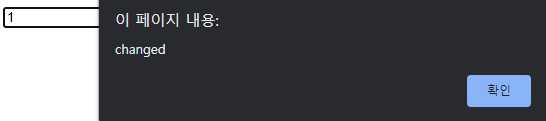
- 결과

3. Event 종류
1) 마우스 이벤트
| Event |
설명 |
| click |
요소에 마우스를 클릭했을 때 이벤트가 발생 |
| dbclick |
요소에 마우스를 더블클릭했을 때 이벤트가 발생 |
| mouseover |
요소에 마우스를 오버했을 때 이벤트가 발생 |
| mouseout |
요소에 마우스를 아웃했을 때 이벤트가 발생 |
| mousedown |
요소에 마우스를 눌렀을 때 이벤트가 발생 |
| mouseup |
요소에 마우스를 떼었을 때 이벤트가 발생 |
| mousemove |
요소에 마우스를 움직였을 때 이벤트가 발생 |
| contextmenu |
context menu(마우스 오른쪽 버튼을 눌렀을 때 나오는 메뉴)가 나오기 전에 이벤트 발생 |
2) 키 이벤트
| Event |
설명 |
| keydown |
키를 눌렀을 때 이벤트가 발생 |
| keyup |
키를 떼었을 때 이벤트가 발생 |
| keypress |
키를 누른 상태에서 이벤트가 발생 |
3) 폼 이벤트
| Event |
설명 |
| focus |
요소에 포커스가 이동되었을 때 이벤트 발생 |
| blur |
요소에 포커스가 벗어났을 때 이벤트 발생 |
| change |
요소에 값이 변경 되었을 때 이벤트 발생 |
| submit |
submit 버튼을 눌렀을 때 이벤트 발생 |
| reset |
reset 버튼을 눌렀을 때 이벤트 발생 |
| select |
input이나 textarea 요소 안의 텍스트를 드래그하여 선택했을 때 이벤트 발생 |
4) 로드 및 기타 이벤트
| Event |
설명 |
| load |
페이지의 로딩이 완료되었을 때 이벤트 발생 |
| abort |
이미지의 로딩이 중단되었을 때 이벤트 발생 |
| unload |
페이지가 다른 곳으로 이동될 때 이벤트 발생 |
| resize |
요소에 사이즈가 변경되었을 때 이벤트 발생 |
| scroll |
스크롤바를 움직였을 때 이벤트 발생 |
참고1
참고2




답글 남기기